jQueryで投げやりなアニメーション
この記事は www.adventar.org
の12/19の記事です
はじめに
amaoto_live http://www2121uo.sakura.ne.jp/amaoto_live/ というサービスを作ったときの話を書こうと思います。
一番言いたいこと
amaoto_liveは気象センサの値から雨とか風の音を再現するサービスですが、そんなことは割とどうでもよくて、
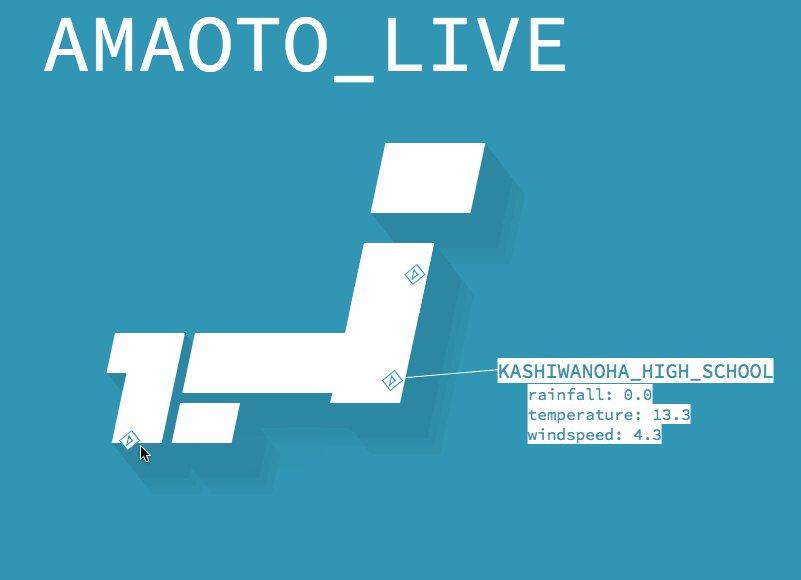
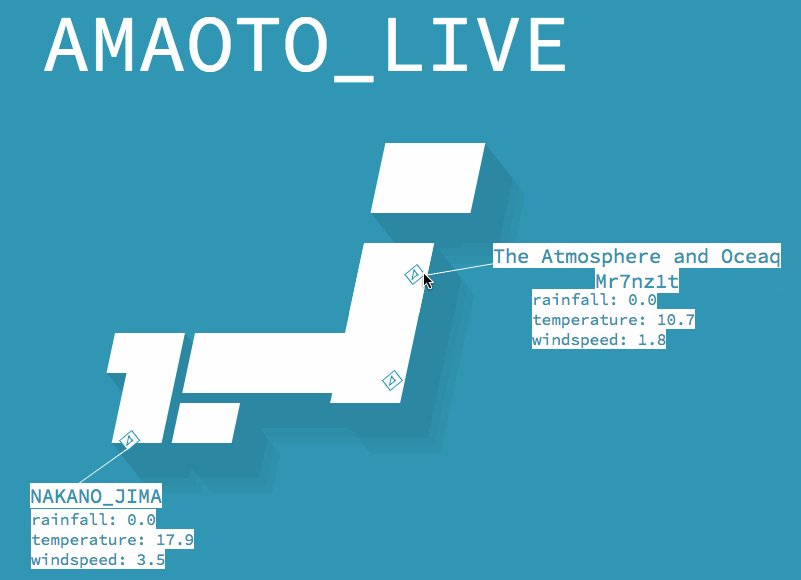
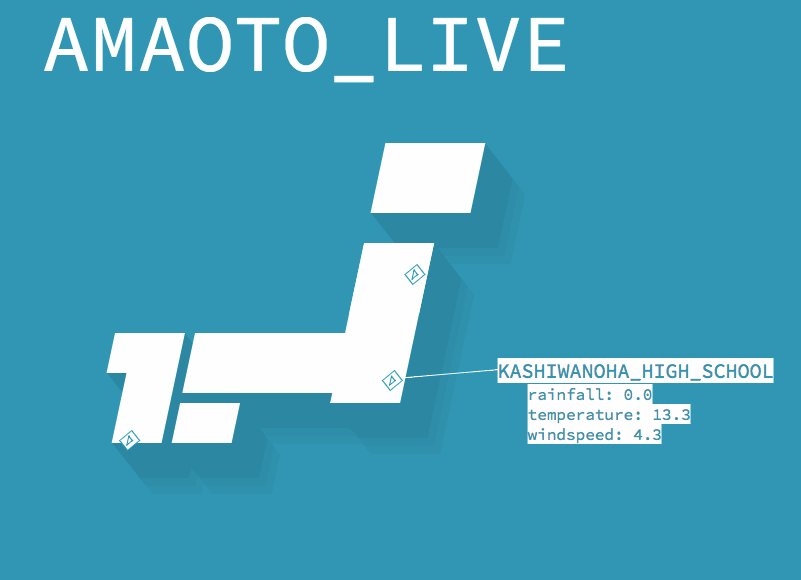
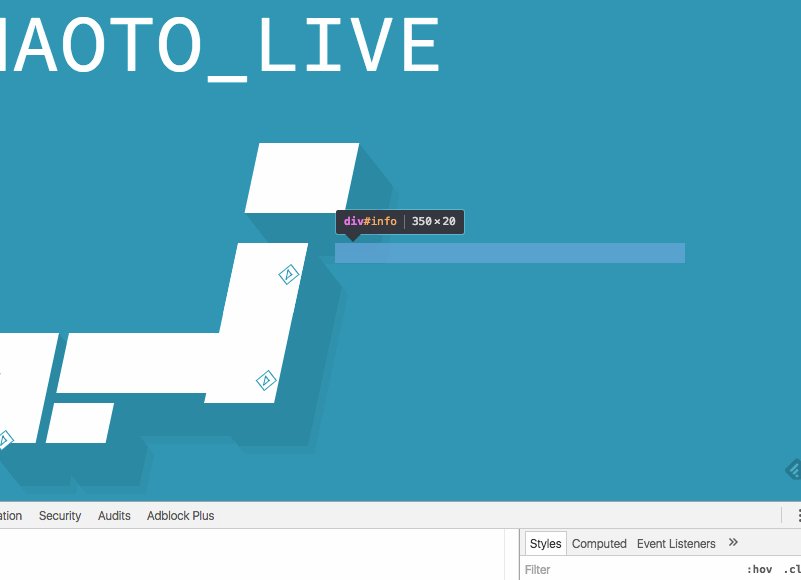
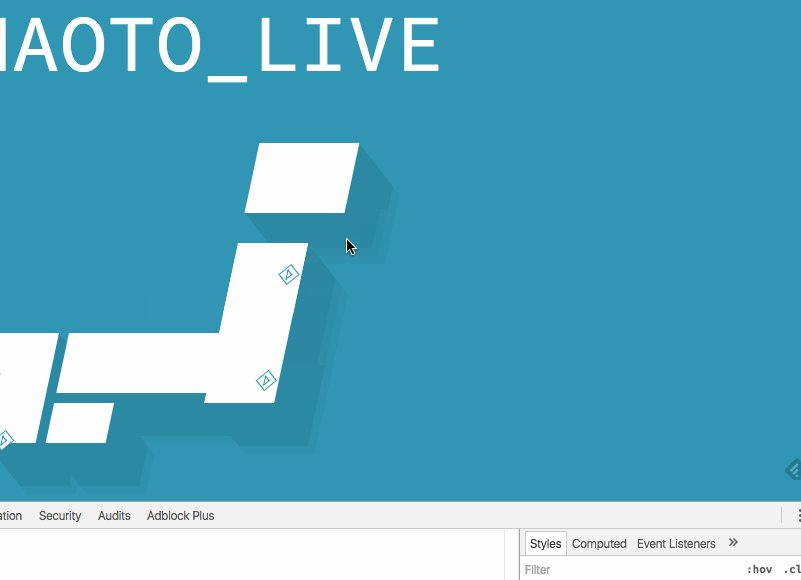
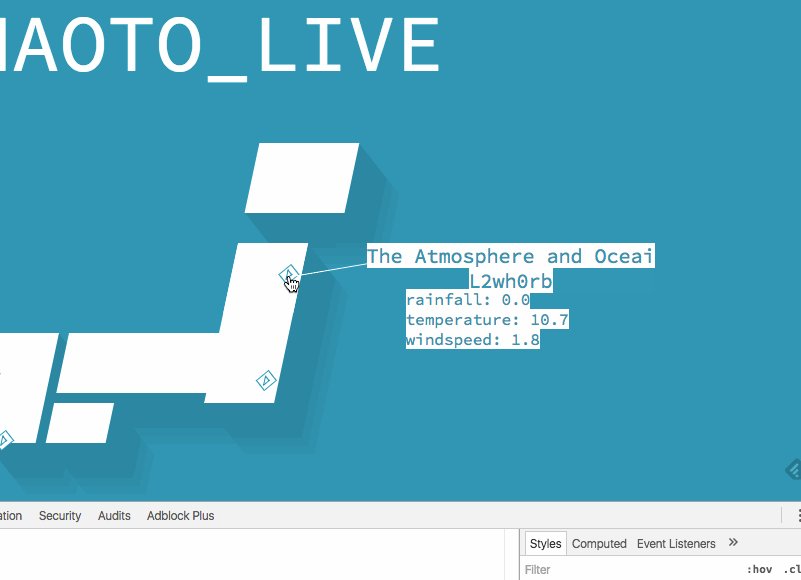
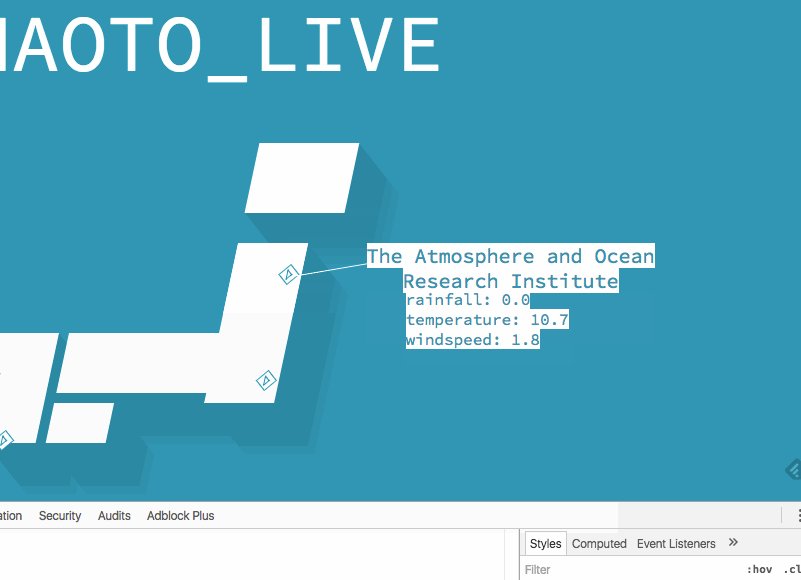
 トップページの、マウスオーバーしたらニュッとセンサの情報が出て来るアニメーションがかっこいいので、これだけについて解説していこうと思います。
トップページの、マウスオーバーしたらニュッとセンサの情報が出て来るアニメーションがかっこいいので、これだけについて解説していこうと思います。
ライブラリ
DOMの透明度を変更したりマウスオーバーのイベントをとったりするのにjQueryを使います。 jquery.com
文字自体ををパタパタ表示させていくのにshuffleLetters.jsを使います。これを使うだけでSF感が出ます。 tutorialzine.com
アルゴリズム
センサの情報を表示するDOMの透明度が元々1.0に設定されていて、マウスオーバーイベントが発火したら透明度を0.0にします。
 ソースコードの一部をみてみると下のような感じになっていて、
ソースコードの一部をみてみると下のような感じになっていて、
hover以下の処理がマウスオーバーで実行されます。ものすごく汚い書き方ですが、HTMLの仕組みだとこれだけで一応動く仕組みができて楽です。
おわりに
jQueryで雑にアニメーションが書けるのが楽しいぜ!という話でした。Webの仕組みで動いてくれると他の計算ロジックと連携して色々できてとてもいいです。ちなみに同じような仕組みでこういうのも作れます。
http://www2121uo.sakura.ne.jp/industrial/

産業革命の風を感じる...